We made it to 2020!
In this article, we’re going to cover some of the major trends that have come about the last couple years, but that are really making a mark this year and this decade.
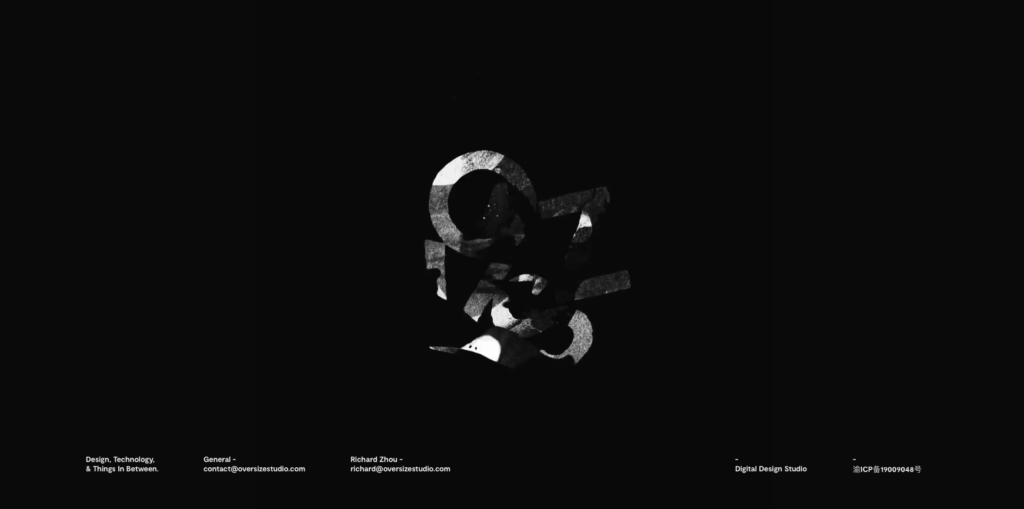
Dark Mode
You have probably heard a lot about the effects of blue light from your computer screen. If harms sleep. It causes eye strain. As a result, designers have been slowly moving to more dark mode options. Whether your site toggles to Dark Mode or there is a Dark Mode setting, allowing users the option to dim their screens may encourage them to stick on your site longer.
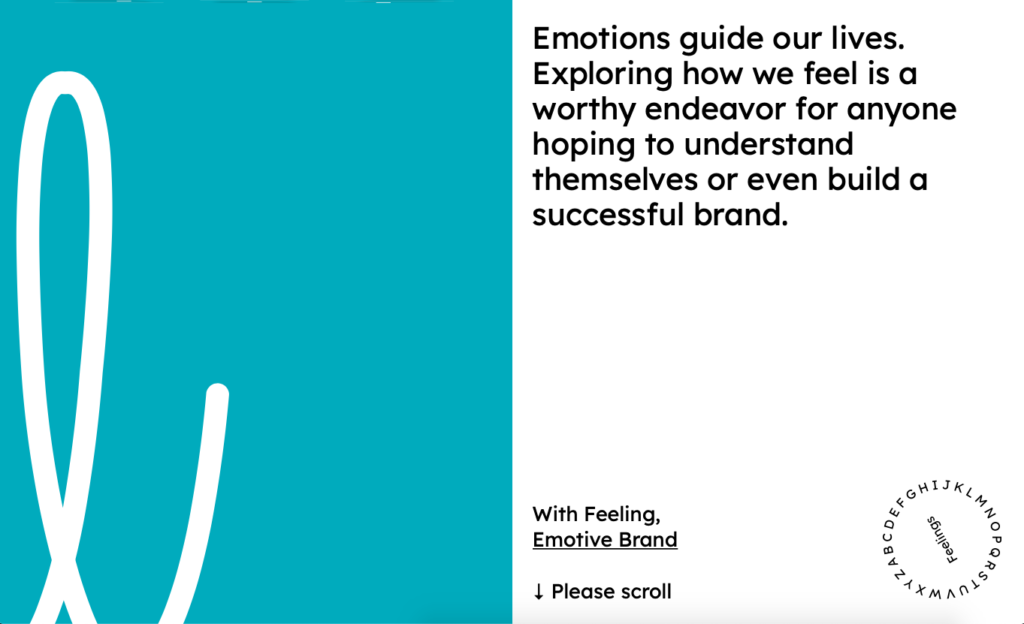
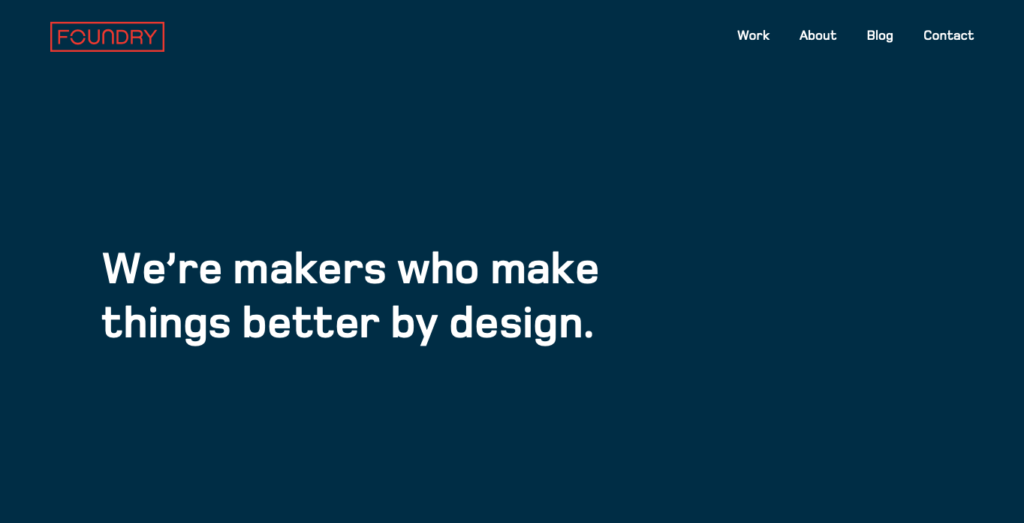
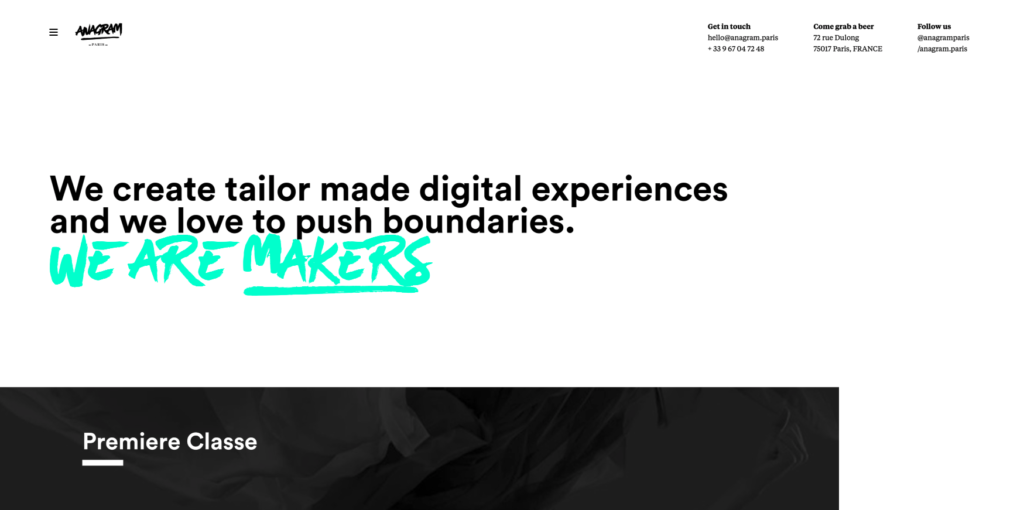
Minimalism
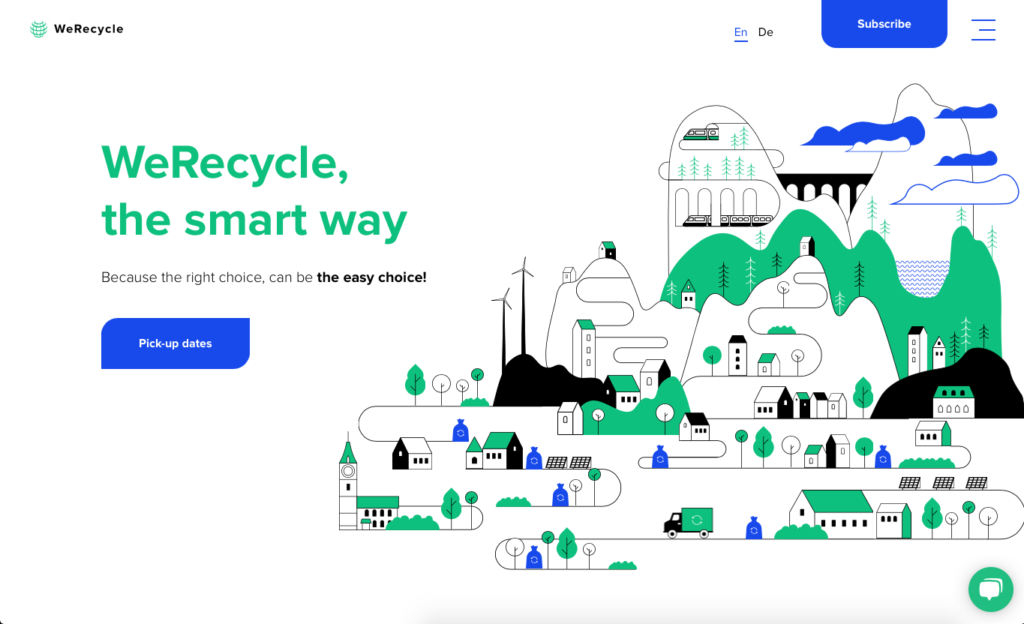
This is a classic trend that seems to stay popular year after year. When you think of minimalism white and black might come to mind, but with this trend, think of more of using negative space with purpose. Large patches of color, simplistic fonts, and clean lines are key characteristics of this design choice.
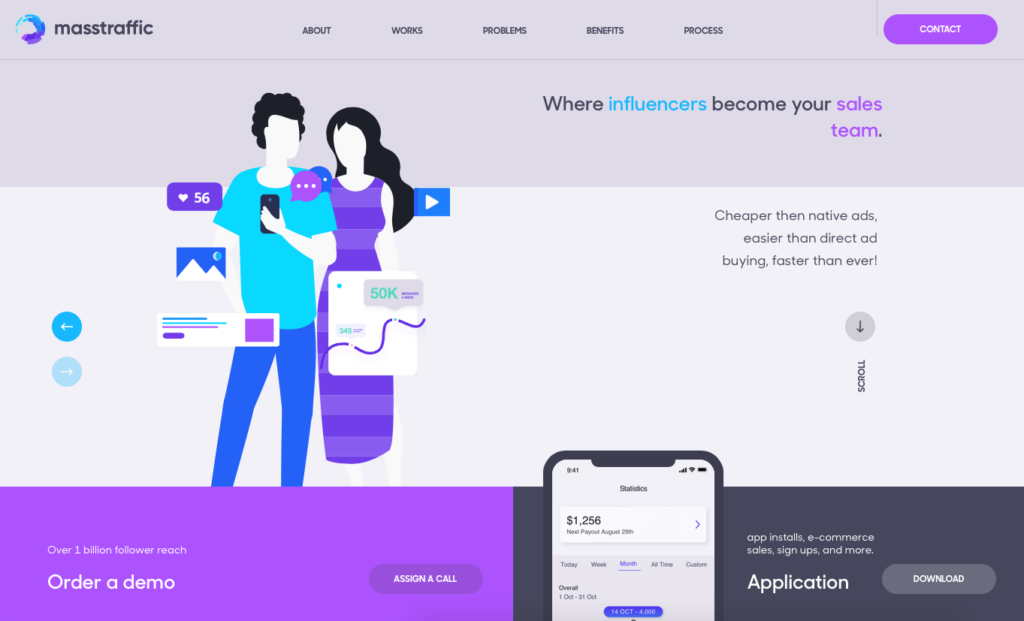
Long Scrolling
For websites trying to tell a story, long scrolling allows you to physically take the end user on a journey. The scrolling can take you down, right, and left, weaving you through a sales pitch or a product explanation. This is a great technique to use when you want to lead people through your brand.
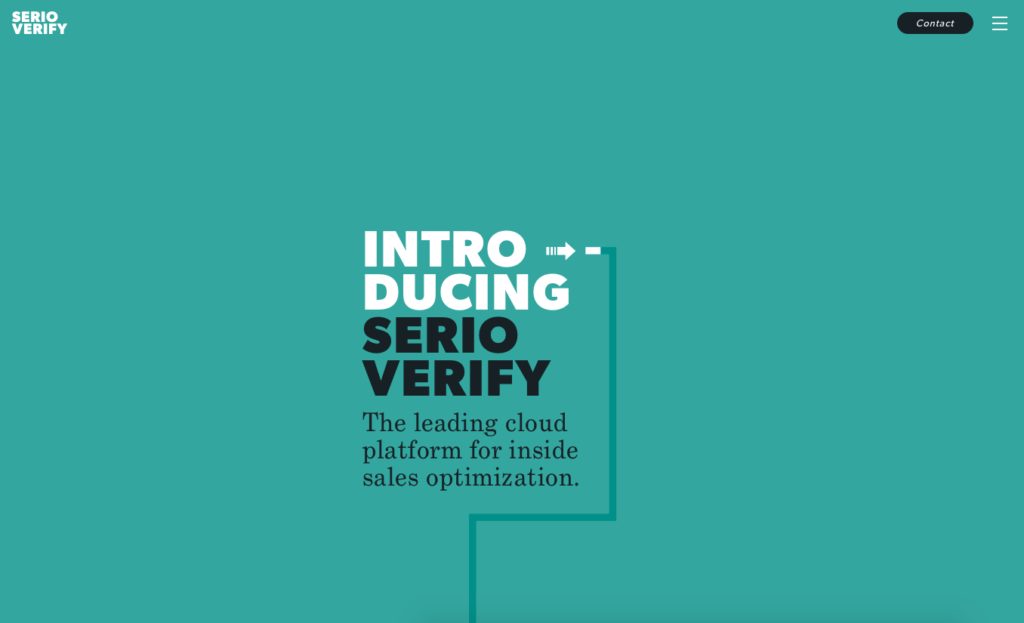
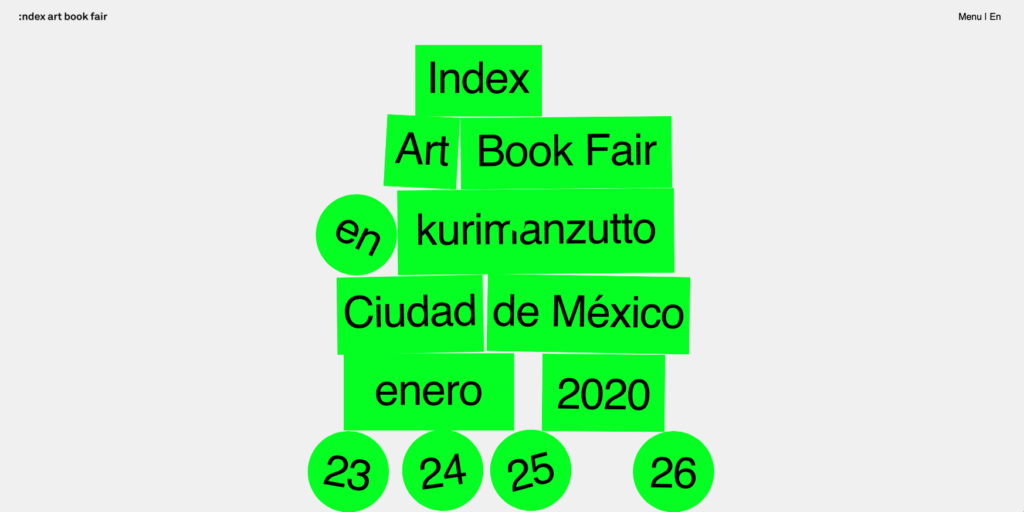
Typeface Trends
It seems that there are no rules with type anymore. Let 1000 words represent a picture. Use contrasting typefaces to stand out. Position words upside down, diagonal, or all over the page. If you want to explore breaking rules, we suggest breaking just one rule at a time as to not confuse your audience too much.
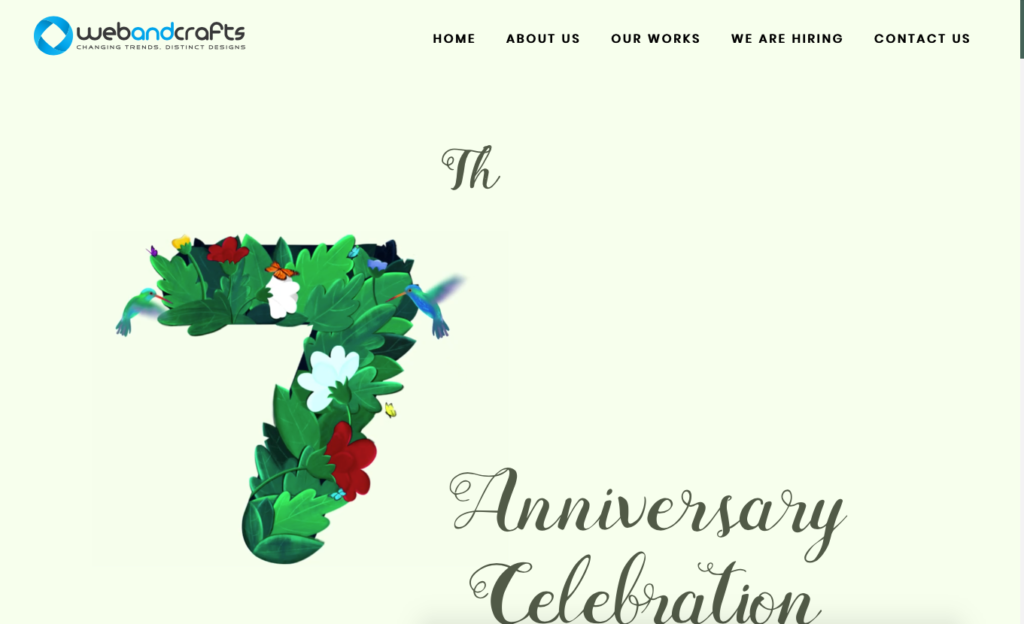
Abstract Images
Keep your audience engaged with complex imagery. Mixed media or abstract illustrations have gained popularity for the way that they can capture attention immediately.
Conclusion
The overall design trend of 2020 is you, the business, are in charge of leading your customer through the experience of your brand.
Design is about YOU: Your business & Your brand. Trends this year are designed to stand out and accentuate key elements of a website. Select trends that fit your brand best. If you are using any of these elements, make sure you design with intentionality by focusing on what works best with your brands and what your customers have come to expect from you and your website.
Design trends come and go, so many sure you are on the lookout for what’s up and coming so that your site always looks like it’s on the cutting edge!