Child themes allow you to extend or modify your theme’s functionality while allowing you to perform painless theme updates in the future.
Most large, popular WordPress themes receive years of free updates. If you modify these theme files, your changes will be overwritten by a theme update, and you will have to manually reapply your changes to the updated version of the theme. The solution to this problem is to create a child theme.
Do I need a child theme?
You only need a child theme if you are trying to change the look or behavior of your theme. Keep in mind, you can edit your theme’s CSS easily through the settings panel it came with, or by clicking “Appearance -> Customize” from the WordPress dashboard. You only need to change theme files for more drastic changes.
Examples of child theme uses
One of the most common files updated in a WordPress theme is functions.php. It’s used as a catch-all for additional code changes without having to make your own plugin. For example, if you want to modify the query that shows up on your blog roll, you’ll need to edit functions.php.
Another use for child themes is to change the behavior of existing pages. For instance, changing how blog posts are displayed.
Before we get started
Your theme may come with a child theme, which will save you some work! You can check by clicking on “Appearance -> Themes” from the WordPress dashboard. Look for a theme titled “YOUR THEME NAME Child”. If this theme exists, you can copy it to your computer via FTP if you don’t already have a copy. You’ll edit the files in this child theme and upload them back to the server when you are done.
To make your own theme for use on your website, you’ll need a copy of your theme files, and the ability to upload the theme files to your server (such as via FTP). Once you’ve got this sorted, continue below.
Creating a child theme
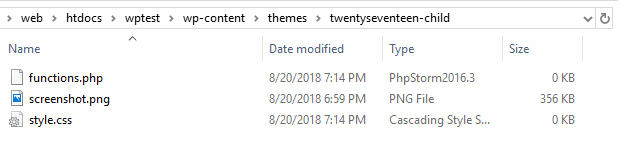
For this example, we’re going to be creating a child theme for the default WordPress theme, Twenty Seventeen. Since the theme folder is named “twentyseventeen”, create a new one called “twentyseventeen-child”. This folder will go in your themes folder under “wp-content”.
Inside this folder, create the empty files “functions.php” and “style.css”.
Good practice is to have a theme thumbnail, and the easiest way to do this is to copy the one from your existing theme. Copy the file “screenshot.png” from the “twentyseventeen” theme folder into your “twentyseventeen-child” folder.
Here’s what your child folder should look like at this point

Style.css
This file can be used to override any CSS from the theme. Most of the time, it’s easier to use the CSS editor in the WordPress dashboard by going to “Appearance -> Customize”, but this option is here if you need it.
Style.css is important because it is read by WordPress to determine information about your theme. You must include some information in order for your theme to be displayed properly in the WordPress dashboard. So edit this file, and add the following code to the top:
/*
Theme Name: Twenty Seventeen Child
Theme URI: https://wordpress.org/themes/twentyseventeen/
Author: the WordPress team
Author URI: https://wordpress.org/
Template: twentyseventeen
Description: Twenty Seventeen brings your site to life with header video and immersive featured images. With a focus on business sites, it features multiple sections on the front page as well as widgets, navigation and social menus, a logo, and more. Personalize its asymmetrical grid with a custom color scheme and showcase your multimedia content with post formats. Our default theme for 2017 works great in many languages, for any abilities, and on any device.
Version: 1.7
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentyseventeen-child
Tags: one-column, two-columns, right-sidebar, flexible-header, accessibility-ready, custom-colors, custom-header, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-readyThis theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you’ve learned with others.
*/
This is a direct copy from the “style.css” file included with Twenty Seventeen with some small changes. We’ve updated “Theme Name” to reflect this is the child theme. We’ve also updated the “Text Domain” for internationalization. Finally, we’ve added the line with “Template” to let WordPress know which theme we are extending.
Functions.php
You would hope WordPress would be smart and automatically load in the existing CSS and JavaScript from our parent theme, Twenty Seventeen… but it doesn’t. We need to tell WordPress to load in the parent theme’s styles, and also our new child theme’s styles. Editing “functions.php”, adds the following code:
<?phpfunction twentyseventeen_child_enqueue_styles() {$parent_style=’twentyseventeen-parent’;wp_enqueue_style( $parent_style, get_template_directory_uri() .’/style.css’ );wp_enqueue_style( ‘twentyseventeen-child’,get_stylesheet_directory_uri() .’/style.css’,array( $parent_style ),wp_get_theme()->get(‘Version’));}add_action( ‘wp_enqueue_scripts’, ‘twentyseventeen_child_enqueue_styles’ );
Let’s test it out
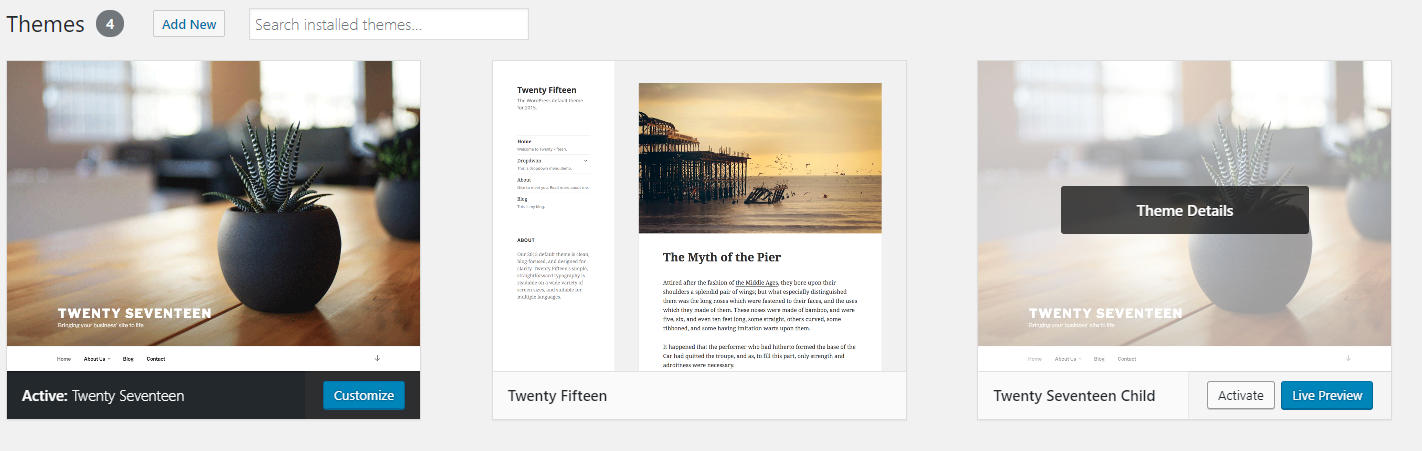
That’s all you need to have a functional child theme. At this point, it’s good to test it out and make sure it’s working! From the WordPress dashboard, go to “Appearance -> Themes”. You’ll see two entries with the same screenshot. One for our original parent theme, Twenty Seventeen, and another for our new child theme, Twenty Seventeen Child. If you’re handy with an image editor like Photoshop or GIMP, it’s not a bad idea to edit the screenshot.png file and make it visually different. It can be as little as adding the text “CHILD” across it, just so it visually stands out!

When you hover your mouse over the child theme, you’ll get options for previewing or activating. Go ahead and click “Live Preview” and make sure things look the same as they do with the parent theme. If everything looks fine, activate the theme.
Extending and modifying the theme
We’ve created the child theme, but we haven’t made it any different from its parent yet. This is where it gets tricky! You have to decipher how your theme works if you want to modify how it looks.
You can modify the functionality of your theme by placing a file with the same name as one of the parent theme’s files in your child theme’s folder. Generally, you don’t want to write the entire file by hand, you just need to tweak something to fit your needs a little better. So, you can simply copy the file from the parent theme into the child theme and modify the copy in the child theme folder.
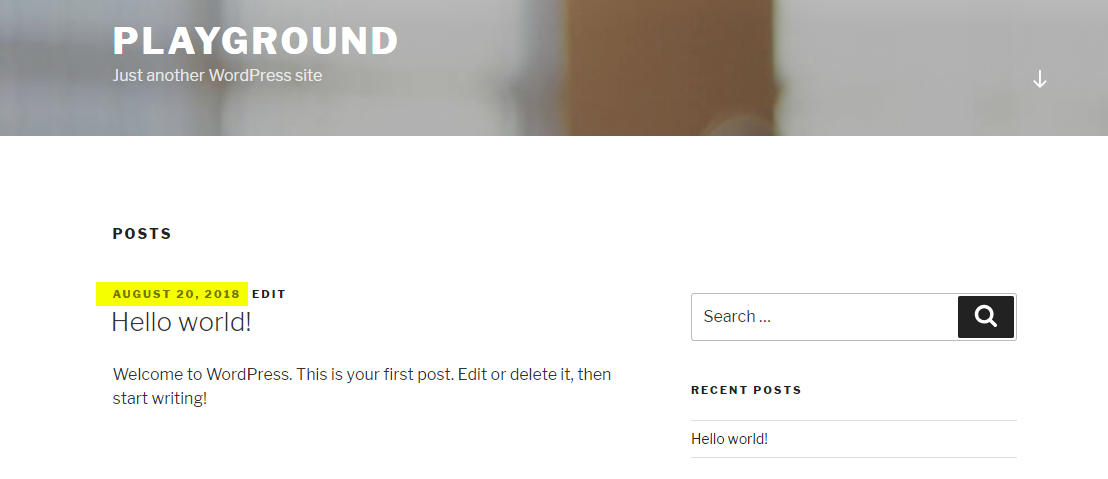
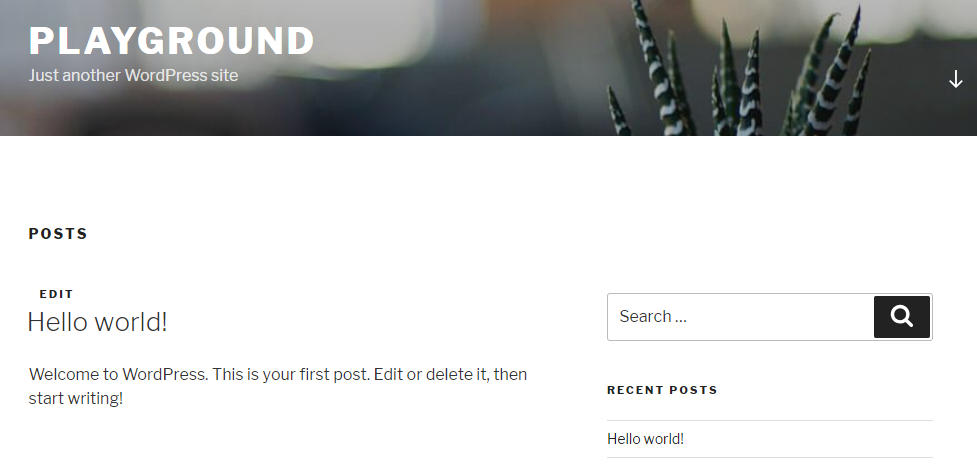
Let’s modify the blog post listing to get rid of the date, as an example. The date is shown highlighted below:

The file where this is displayed from is “twentyseventeen/template-parts/post/content.php”
We’ll need to maintain this file structure in our child theme. Copy “content.php”, then in the “twentyseventeen-child” folder, create a folder “template-parts” with another folder “posts” inside of that one, and finally, paste “content.php” inside of the “posts” folder.
Now edit your child theme’s “content.php”
Look for the following section:
if ( ‘post’ === get_post_type() ) {echo ‘<div class=”entry-meta”>’;if ( is_single() ) {twentyseventeen_posted_on();} else {echo twentyseventeen_time_link();twentyseventeen_edit_link();};echo ‘</div><!– .entry-meta –>’;};
if ( ‘post’ === get_post_type() ) {echo ‘<div class=”entry-meta”>’;if ( is_single() ) {#twentyseventeen_posted_on();} else {#echo twentyseventeen_time_link();twentyseventeen_edit_link();};echo ‘</div><!– .entry-meta –>’;};

Conclusion
Child themes will save you from headaches in the long run by allowing you to update the parent theme. In the short term, however, they require an up-front investment of time to setup properly. It is not worth the effort unless large changes need to be made to the theme which require editing of PHP files. If you’re not a developer, you should probably shy away to avoid breaking anything! Lucky for you, we know just the guys for the job…
[ccc_inline_callout title=”Need Expert WordPress Theme Help?” content=”Let us wrangle your theme for you. We’ll make it look just how you want!”]

