Chances are your website isn’t perfect. Nothing against you or your website. But, to be honest, our website isn’t perfect either. With tools and needs changing so quickly, a website that functioned perfectly when it was first launched, probably needs a few tweaks and updates just a couple months later.
When we are approached by a new client, reviewing their current website is the first thing on our to-do list. If their current site functions fine, then we know that it’s editing the design to make it more user-friendly and accessible. When we are getting ready to draft a proposal, these are the steps we take to assess where our expertise will be most beneficial and how to effectively implement those changes.
There are two main areas that I look for when doing a website test:
- Website performance (aka. the visual side of things)
- How the internet views your website or how your site’s SEO is doing
1. 5-Second Test
Before looking at a site, I grab a sheet of paper, browse to the site, and scroll through the homepage for no more than 5 seconds. I close the window and jot down what I think the organization does.
A well-structured homepage makes your business goals clear. No one should have to search to figure out what you do.
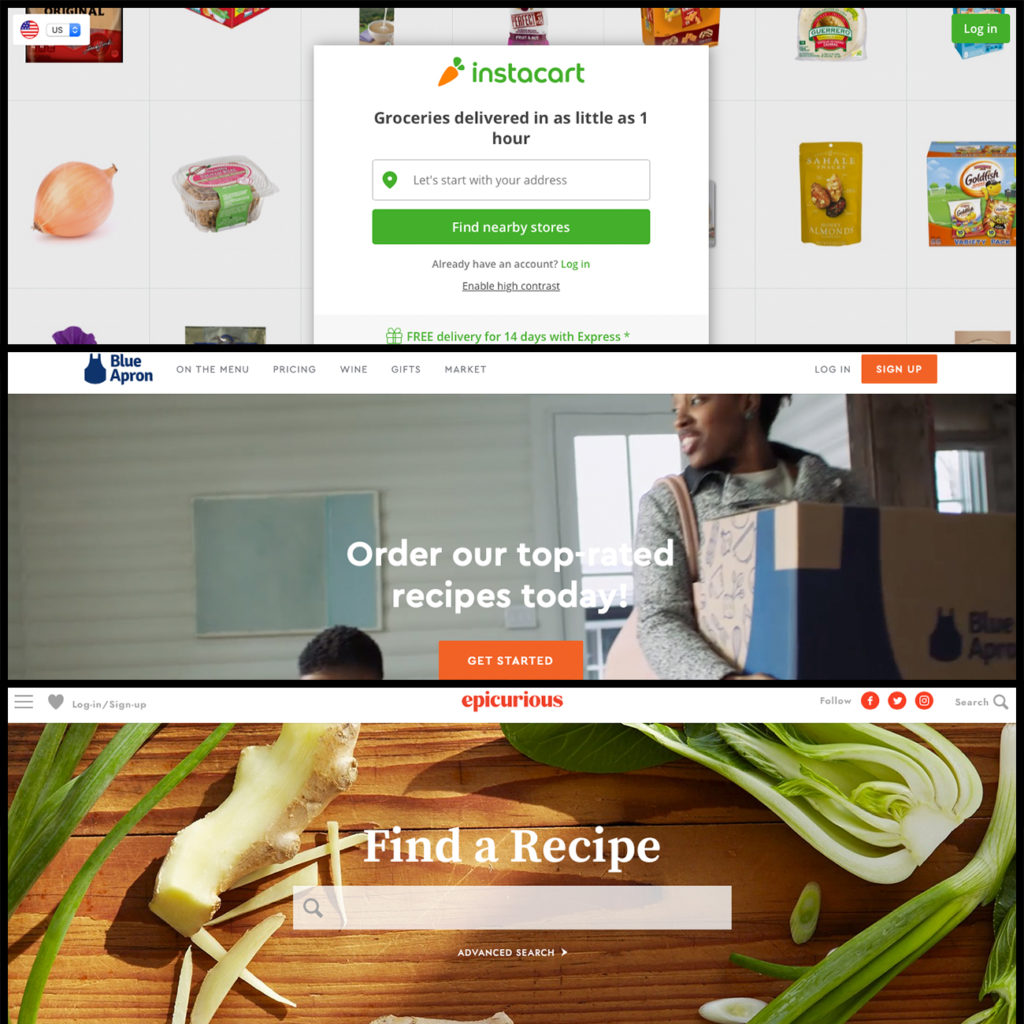
You might ask yourself, “how can someone not know what I do? They searched a term linked to my business and landed on my website. There shouldn’t be a lot of ambiguity.” And, you’re right. There shouldn’t be, but there is. Let’s consider three businesses: Blue Apron, Instacart, and Epicurious
All three are food prep related, but in different ways.
Instacart makes it clear that they will just deliver your groceries. They provide you with no plan for those groceries, but you get what you ask for. While Blue Apron, lets you order their recipes. This is a little ambiguous at first, but as you scroll down, you figure out that they send you the ingredients with the recipes as part of their meal subscription service. Lastly, Epicurious allows you to search recipes. Since it is just a recipe site, it’s up to the user to figure out how to get the food into their homes to prepare the meal.
When I am first looking at a website, if I can’t get a pretty good idea of what the company does, then the content and the calls-to-action need to be worked on during the design phase of the website project.
2. How Are Your Calls-To-Action Structured?
Once we have an idea of what your business does, the next thing we check on is how your calls-to-action (CTAs) are structured. Here are the questions I want to answer.
Do you use consistent colors, styles, and font weights for buttons/links?
This is important so that as people navigate your site, they are met with consistent styling triggering the same response. Ghost buttons don’t elicit the same urgency as buttons that are filled in with a solid color. This is also a place where the classic color mood rules apply. Reds and oranges are great for energizing and engaging customers while blues and greens will provide a calming response.
Do you use phrasing that prompts action from the user?
If your CTA doesn’t compel people to act, then they aren’t doing their job! Make sure they the CTAs are answering the customer’s tacit question.
If they are looking at a product “ADD TO CART” is the obvious CTA. It answers the question, “How do I get it?” If they are looking at a service you provide “GET A QUOTE” or “CONTACT US TODAY” is the first step to get them to purchase your service.
There are certain phrases that work better than others, so try some out and see which works best for you. I look to see if the CTAs are compelling me to take action.
Does the content around the CTA guide customers to their solution?
If your product is multistep, providing customers with a peak into the process can help alleviate some of their concerns. If all they see is “contact us today” you are giving them no information and no peace of mind. While some people are ready to jump in with both feet just from the homepage, others may need some handholding to get them to take action. Answering some basic questions about a service’s process, or a product’s features, or a return policy will help someone who is more tentative to take action.
3. Test site on mobile, desktop, and tablets
The next thing I look at is to make sure that the website functions correctly across different platforms. Responsive design is common now, but older sites can still have issues. Since 2014, mobile traffic has overtaken desktop traffic, but since most sites are designed at a computer, it’s still worth a second look.
The most common problems are with image size, headers not displaying correctly, and menus that are difficult to navigate. These are all easy fixes, you just have to work with the right team.
4. SSL Certificate
Checking that your website has an SSL certificate is quick. On most browsers, when you look in the address bar you will see a lock (?) icon. If you don’t see that lock, it’s time to get your SSL certificate. Having a certificate will let your users know that when they land on your website, it is actually your website and not a similar site, that is imitating your website. It allows them to feel secure in any purchases they make or any personal information that they may put into your site.
Another reason to get one is that Google likes them and will improve your ranking if you have the certificate. A lot of hosting providers partners partner with Let’s Encrypt where you can get a free certificate.
5. Working Links
Making sure your links work is critical. Whether they external links or links to other pages on your site, finding links that don’t function as a user expects and fixing them will improve the user experience. Since you can’t always control what other people do on their sites, I check to see what we can control on your site and how to fix it.
First, I like to make sure that any external links open in a new tab or window. This ensures that if they are redirected to a page that no longer exists, they have an easy way to get back to you and don’t have to re-navigate.
Next, I check to see with links on your site are broken. Using a tool like Ahref’s Broken Link Checker will help to identify any problem links and where to find and fix them.
6. Speed tests
A slow website makes for a bad user experience. You might think that your site loads quickly and there isn’t a problem. And it may, for you. But, I challenge to you clear your cache or use a private browsing window and open it again. Since you probably visit your site a lot, it will load quicker for you than for most people.
Checking site speed lets me know if your files and images are web ready or what changes need to be made. By using a service like Pingdom, I can get a list of all files being included on the website and how long they take to load. This helps me to identify what problems need to be solved and helps me to solve them quickly.
7. Review Google Analytics
Checking to see if you have Google Analytics installed on your site is more for your benefit than the customers. It’s free and will let you see how customers are finding and engaging with your site. You will be able to see which pages have the most traffic and capitalize on that by adding CTAs to those pages.
Here’s a real life example: I was working with a client who wanted to improve his business as a speaker. The page that was getting the most traffic was not his contact page, it was actually a page that just discussed his past speaking events. This meant that the page people were landing on didn’t have a call-to-action. This was a great opportunity to utilize the information and help people get the product that they wanted, in this case a speaker, by prompting the action that needed to be taken (“Contact Me For Your Next Event”).
Another thing you can do within Google which will help is making sure that your sitemap has been submitted. If you haven’t don’t this, you are missing a lot of traffic. This is an easy task to take on, and essential to helping large search engines index your sitemap for searching.
8. Search Ratings
Another thing I look for is how your website ranks for relevant search terms. Using the tool Uber Suggest, I can see who ranks above (or below) your site for specific terms. Using this, we can improve your website’s content and help you rank higher for terms that your competition may not be using.
I was working with a client recently who was having a difficult time trying to get their website being the featured snippet on Google. Customers were searching for “John’s Restaurant menu” but site that collects menus from all different restaurants was showing up higher in Google than them. We dove into the data and found out the the “menu aggregator” site pulls in tens of thousands of page views per day, while John’s Restaurant only pulls in a meager thousand. Google views the “menu aggregator” as more authoritative and therefore shows it higher in the list of results.
Outpacing a large, national company, when you’re small or local can be hard, but knowing what powers are at play helps you improve your results over time.
9. Image Alt Tags
Visual search is on the rise. You can benefit from it by including alt tags in your images. This will help improve your sites SEO by creating more information that can be indexed and searched by Google and other search engines.
Conclusion
These website reviews don’t take a lot of time, typically under an hour, but doing them helps me to provide customers with a structured game-plan for their business. If I look at a site and an overhaul is obvious, then I can pretend they don’t have a site at all and suggest a build-from-scratch approach. However, sometimes it takes some digging to see where our services can provide the most impact.