Setting up your website is a daunting task especially for a new business. Having a team of developers that you can work with that know current trends and techniques in your corner will help your business create a something that you can be proud of. We think we are that team.
We built Classic City Consulting with top specialists in our industry. Our developers, designers, content creators, and marketers have a wide range of interests, talents, and skills that all work to maximize our creativity power. We are dedicated to showcasing and sharing a company’s story in web, print, and applications.
5 Steps to Getting Your Website Launched
(1) Kick-off Call

The hardest part of any big project is getting started. We can’t offer suggestions unless we know what you want and you don’t know what you want until you know what is possible. During this first meeting, we like to hear about your goals with your website.
Questions that you should think through:
- Who is your customer?
- What problem do they need solved?
- What is your unique advantage over another similar company?
It’s during a Kick-off call that we learned the problem that Georgia Engineering Foundation [https://classiccity.com/code/application-development/] faced was that they were overwhelmed with too many hiccups in their scholarship application process. They needed a system to accept the applications and then a backend system where they could be easily reviewed. We were able to do research on the most cost effective way to streamline the process for the scholarship applicants and the reviewers. From what we learned in that first meeting, we implemented a system that allowed their annual scholarship applications to grow from 300 to 800 in the first year.
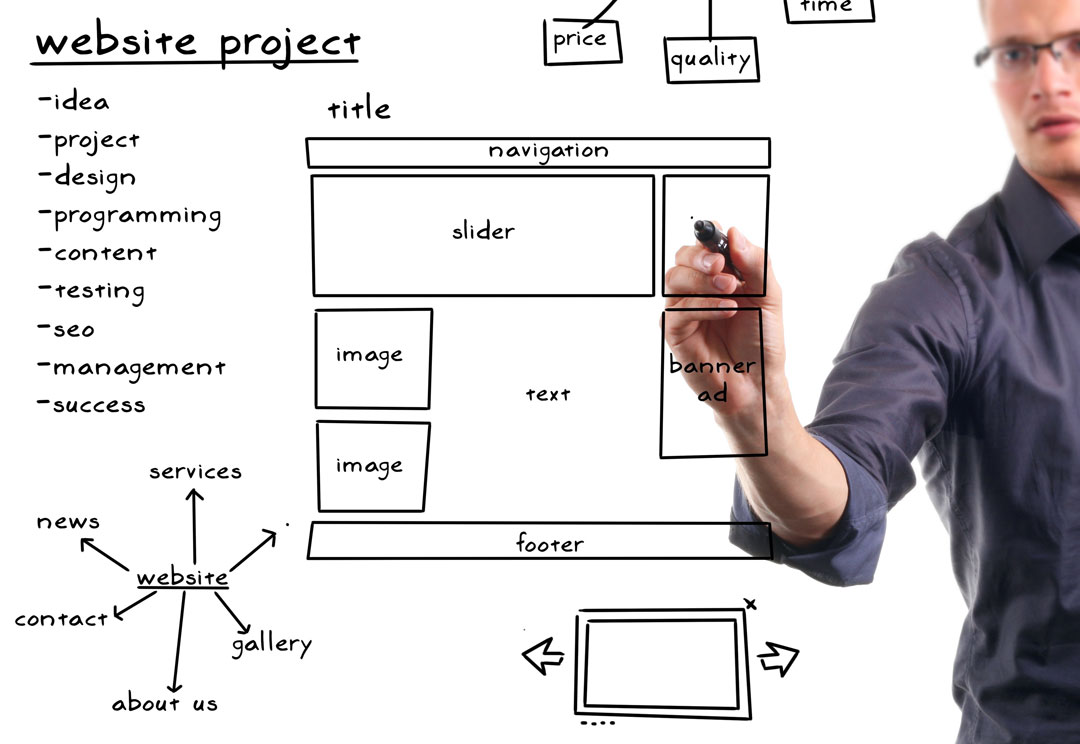
(2) Drawing up a Plan

Whether you need a new website or updates to your old site, we want to create something that you can look at to see our vision for your website. The colors won’t be quite right and the pictures won’t be yours, but it’s always easier to tell what’s wrong than to picture, from nothing, what is right.
Organizing all your wants and needs into a single document is the hardest part of any project. A part of our process is taking the time to think through all the backend problems and present you with a solution that we think will help you to accomplish your goals.
What we need from you:
- Send us your dream board, Pinterest board, listing of websites, sketches, color preferences, typeface preferences, words that inspire you, or anything else that you think will help us get to know your vision better.
- List of websites that you think are amazing and why. You know you have been to a website where you found everything you needed flawlessly. What site was that and how do you see that layout working for you?
(3) QA – Your Feedback

We don’t get it right the first time. We never have and probably never will. It’s hard to get our own site right the first time and we know what we are looking for. This is the stage where you can come in and tell us what you like, what you hate, and what you think matches your preferences. Our QA calls are some of our most productive when a client has fully reviewed their site and compared it to the list they originally gave us. Sometimes, we will get a “I really wanted <X>” but X wasn’t in the original plan. That’s okay. We can add it! That’s what QA is for.
Before a QA meeting:
- Go through the site map and make sure everything is there that you want.
- Ignore the newness factor. Sometimes when you see your site for the first time with new colors and new pictures everything looks so shiny it’s hard to tell what is bad. Look at it from a different perspectives and call a friend or colleague to ask for their feedback.
(4) Putting the Plan in Action

Web development is a daunting endeavor, but that’s our problem. We’ll keep you in the loop on the progress and will do what we do best: Code.
The key to a flawless development stage is putting the right people in the right place. I was reading recently an article from Brad Frost, a web designer, speaker, consultant, writer, and musician. As a developer who also has a myriad of interests, Frost discussed how his company has changed in the past five years.
Near the beginning of the article, Frost cites one of his favorite elements of effective web development,
… straddling the line between in-the-weeds technical/design issues and fuzzier cultural/people issues.
Frost argues that technical issues tend to work themselves out, a clear result in mind to fix the problem. However, people problems tend to be difficult to resolve…and he loves these sorts of problems. We echo this sentiment in how we run our team. We assign specialists to where they best fit within a project.
It’s about people: I get to work with a talented team.
Client’s Role:
- Respond to needed approval requests. This seems so simple, but there are times when a task that we initially thought would be simple isn’t for one reason or another. It could be a quick fix, but we need to know whether you approve the change (which could change the budget). A no reply can hold up the entire process.
(5) Go Live

After a few short weeks, your website is ready! Our team isn’t going away though. Learning your new site is our top priority. We will do screencasts explaining how to make edits and updates. Additionally, if you find something we missed, let us know and we’ll make the change.
Creating a website is a team project. Don’t expect us to just disappear after this is over. Keeping you up to date on necessary upgrades is what we’re good at. We are reaching out to clients right now since the release of PHP 7.2 and WordPress 5.0.
[ccc_inline_callout title=”Let us help with your new or current site” content=”Get in touch to start the process today.”]