Part 1 in the Series, Web Basics: How to Crush Your Next Website Project
Your company needs a new website, and you’re in charge of making it happen. But how do you know what to expect throughout the project? What is expected of you? How do you know if you’re doing a good job as a client? And most importantly, how do you, the client, handle the project so that it’s a success for you, your stakeholders, and your whole organization.
This post is part one in a six-week series called The Basics: How to Crush Your Next Website Project. These posts are targeted at business owners, marketing or web directors, or just the person in the office who was asked to handle getting the company a new website. The info and tips in these blog posts will help you be prepared to be an ideal client for the agency you work with, but what’s more, you will be empowered to know how to make sure you walk away with a website you can be proud of, and that will actually help achieve your company’s goals. This series will cover specifically what it’s like to run a website project with us at Classic City Consulting, but everyone on our team has worked with other agencies as well, and the processes, expectations, and client responsibilities are similar to almost anyone you might work with.
In part one, we will talk about what to expect during the first phase of the project, which we call “Discovery.” The Discovery phase is when we, the agency, consultant, or web development team, will find out what we need to know about your business, its goals, needs, problems, and strategies, so that we can make recommendations and decisions about the website’s structure, design, and functionality. This is the phase where the most is expected of you, the client. The whole website project is a team sport, and we want you to know that right from the beginning.
The One Thing Your Agency Wants You to Know About Your Web Project
If I could impart one concept into your brain like Neo learns kung fu in The Matrix, it would be this:
This is your project, and its success is as dependent on your sense of ownership and engagement with it as it is on your agency’s skill and expertise.
We love helping businesses and organizations, and we are passionate about building effective websites. We are on your side and are dedicated to the success of your website project. However, our ability to do good work has a lid, and that lid is your own dedication to the project’s success, and your capacity to engage and follow through with the things that we need from you in order to build a great website.
Throughout the project as a whole, and the Discovery Phase, in particular, we will discuss what we promise to deliver to you (and when), as well as what we will need you to deliver (and when). Think of this as a group project. Both sides of the partnership have to show up and put in the work for the end product to be as good as it can be.
Kickoff
The first thing that will happen after signing the contract for your project is that the Kickoff Meeting will be scheduled. This meeting serves a few purposes:
- Introduce you and your stakeholders to the team that you will be working with
- Define roles and responsibilities, and identify key points of contact, both on the agency side and on your team’s side
- Discuss the timeline for the project, including projected deadlines for each phase and each deliverable item*
- Nail down the technical requirements of your site (how it should function, where it should be hosted, any integrations with third-party software systems, etc.)
- Begin the process of getting to know your organization’s brand, style, and voice
- Establish a regular meeting schedule, and create a plan for scheduling additional meetings, as needed
*A deliverable or deliverable item is anything that needs to be completed and delivered by a certain time in order to keep moving forward with the project, whether that’s from us to you, or from you to us. This can be anything from providing access to your DNS management account (from you to us), to the Homepage Design Mockup (from us to you), to images and content for your web pages (from you to us), all the way to a full demonstration of the website being completed (from us to you)…and everything in between. Anything and everything that needs to be created or provided can be considered a deliverable. And every deliverable needs a due date, in order to keep the project on track.
What Should You Bring to the Kickoff Meeting?
Do you know that feeling of having all your Christmas shopping done and the presents wrapped before Christmas Eve? Or when the teacher puts the answers to the pop quiz up on the board? Having the following things ready for your kickoff meeting will help you rest in that feeling of preparedness, and will get you so many bonus points with your agency’s project manager:
- A brief written description of your business, its activities, and its goals
- The single primary action you want people to take on your website (call you, request a quote, purchase a product, sign up for an email list, etc.)
- Audience/Customer analysis or profiles – We want to know who your customer or ideal audience is. In other words, who are we talking to on the website?
- A list of needs and wishes for your website
- A list of what you like and don’t like about your current website
- A list of your current pain points, with regard to your website
- 3-5 Inspiration websites, either in your field/industry or outside of it
- Decide on one single point of contact for approvals and authorizations*
- Brand guidelines or style guide documents for your organization
- Important dates that affect the project timeline or meeting schedule, such as:
- A desired launch date, corresponding with a conference, product launch, or start of the fiscal year
- Dates your team is unavailable for working on the site needs or for meetings, etc.
- Access info for important online accounts
- Google Analytics
- Your CRM, if integrating with the website (such as Hubspot, Mailchimp, etc.)
- Domain and DNS management account (where you purchased and manage your domain – integral for the launch of your new site)
- Web Hosting Account, if applicable (we’re thrilled at the opportunity to provide hosting for your new site, so no worry if you don’t have it, but if you already have hosting, we’ll likely need access to it).
- Your current website, if applicable (we may need to add analytics or heatmaps to your current site for research purposes, as well as need to export certain content or data from your current site)
- Any other software systems that need to be integrated into your site (e.g. ERP for eCommerce sites, external job board for careers pages, APIs for external data feeds, etc.)
- Any known risk factors to the timeline of the project, such as long wait times for approval by committee, legal approval for written content, waiting on external SEO, or technical audits. Web projects take time, but sometimes they take even longer for one reason or another, and we want to be understanding of that from the beginning.
- Access to any online image repositories and other design assets already in existence (like printed marketing materials)
*By designating a single point of contact (or a client-side project manager), we can reduce bottlenecks that happen when trying to get feedback and approval by consensus. Especially when collaborating with a large team, it is so helpful to know who the one person is that we need to look to for helping move things forward, for gathering required information, and for getting approvals on deliverables.
Some of the items above may have already been discussed in your pre-sales discussions with our team, but they are helpful to have as a reference as our team works through the discovery process.
At the end of the kickoff meeting, any additional discovery meetings or workshops that are needed will be discussed and scheduled. Sometimes, one kickoff call is enough to gather all the necessary information about the project to get started into Site Architecture & Wireframes, but sometimes additional discovery calls are necessary to discuss any of the topics that were started in the kickoff meeting.
Site Architecture and Wireframes
The kickoff meeting is primarily for us to gather information from you about what you need, and the deliverables for the kickoff meeting are mostly from you to us. The rest of the discovery process will be work that we do.
Based on the discovery and research that we do on you, your audience, your inspiration websites, the websites of your competitors, and our own internal workshops, we will create and present two main deliverables for the Discovery Phase.
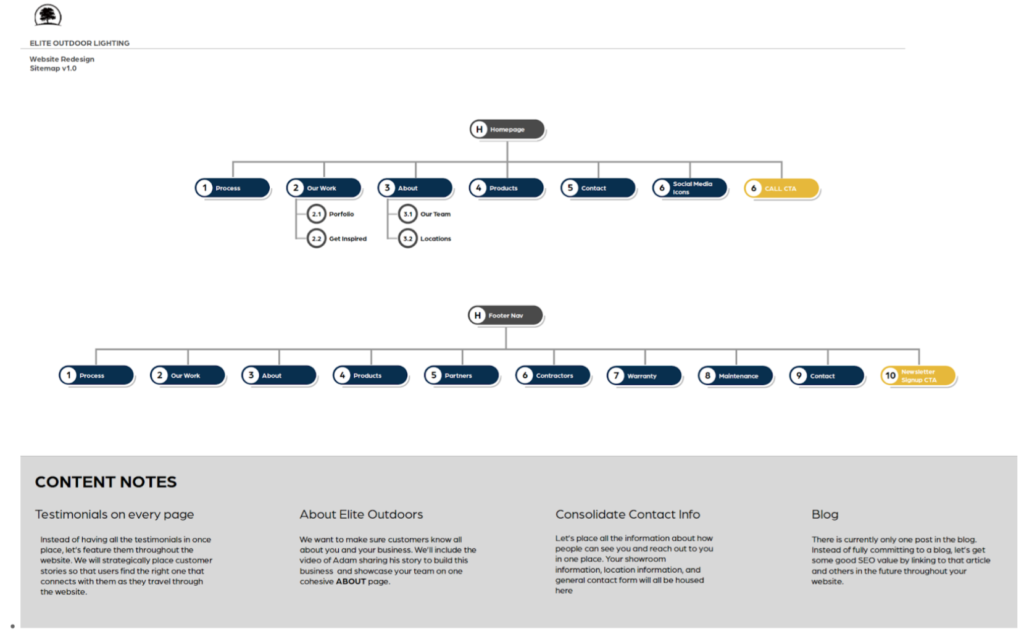
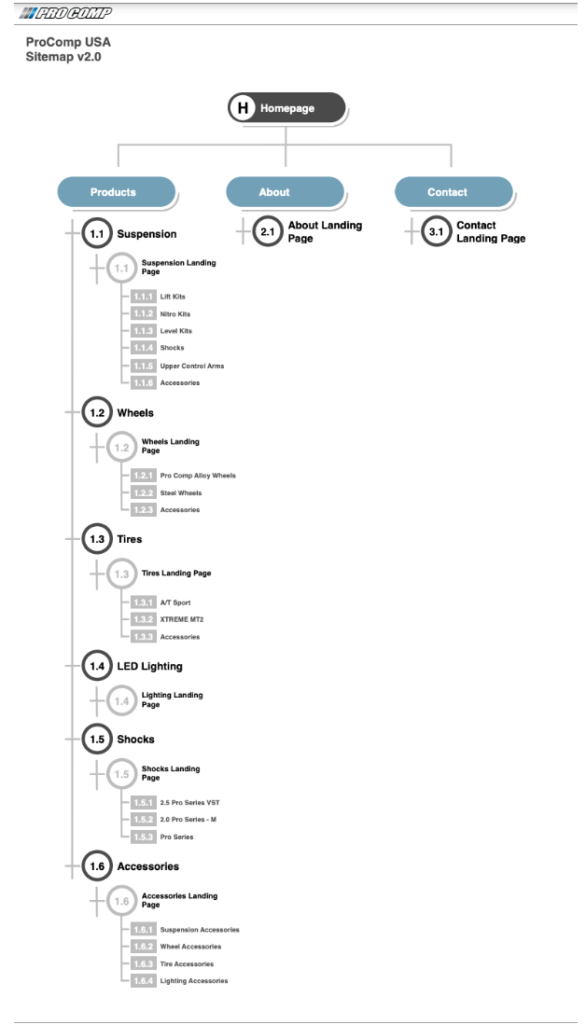
Site Architecture and Sitemap
The site architecture is how your site will be set up, what type of pages are needed, and what types of information and content will be on each of those page types. A sitemap is a visual layout of the site architecture, particularly focusing on which pages will live in the header and footer navigation. We will create the sitemap and present it to you for feedback, revisions, and approval.
Here are two examples of recent sitemap docs that we created for clients


Wireframes and Prototypes
A wireframe is a low-resolution sketch of what information will go on each page. The purpose of the wireframe is to pay close attention to the flow of information, how a user will experience each page, and how they will navigate from page to page. If the Sitemap is a road map for your site, the Wireframes or Prototypes are the detailed blueprint of every room in your house, showing where the dining table goes, where the couch goes, and how big your kitchen counters will be.
A wireframe is not, however, a full design mockup. A wireframe should have no color, extremely limited typography, and no images. Instead, a wireframe should simply show where elements will go on a page, and how the information will flow. The actual sizing of webpage elements may or may not be taken into consideration in a wireframe.
The reason for this strict simplicity is to narrow the focus. We want to pay close attention to the user’s experience on the page, how the content is laid out, and how the page works, without getting bogged down with color choices, imagery, and additional design elements. These will come later. What is actually on the page is more important here than how it looks.
How does a Prototype differ from a Wireframe?
A prototype is a clickable set of wireframes that aims to show the basic functionality of navigating through the site. So the header navigation menu might be clickable and actually link to the other pages’ wireframes. Clicking on a button that is supposed to activate a pop-up modal might actually be functioning. Hovering over a menu item might make its submenu appear where it’s supposed to. Clicking the “Buy Now” button might actually take you through the checkout process. And so on.
The benefit of a clickable prototype, over just a PDF of wireframes is that you, the client, get to truly get a grasp on what the user experience will be like. Additionally, a prototype is often displayed inside a mock computer screen, or will take up your entire browser window. This makes it easier to visualize the size of wireframe elements. When viewing a PDF or JPG of a wireframe, you can see the entire page at once. But that’s not how a webpage is viewed. Viewing the prototype inside the skin of a computer display will make sure that you see only what would typically be viewable inside of a browser window when the site is complete.
Approvals for Sitemap and Prototypes
We’ve identified that the Sitemap and the Wireframes/Prototypes are the key deliverables (from us to you) in the Discovery Phase. For each of these deliverables, we are going to ask you for feedback and then for approval. When preparing to give your written approval on these, Or any, deliverables, consider how each following piece is built on the one before. In other words, the wireframes can only be created to reflect the final approved sitemap. And in the Design Phase (which is what’s next after Discovery), the design mock-ups can only be created for each approved wireframe.
Therefore, it’s important to understand that you need to make sure that you’re happy with each deliverable before giving approval on it because moving backward to change something related to a previous deliverable will negatively impact the timeline (and likely the budget) of the project moving forward.
Your contract may include a clause about how many rounds of revision you are allowed for each deliverable. Often, this is 2 or 3 rounds of revision. The purpose of this is to make sure that we keep moving forward in the project and don’t get stuck spending the entire project’s budget on one item or phase. However, rest assured that your agency is extremely interested in making sure your needs are met throughout the process. We want you to succeed, so we’re going to do everything we can to hit the mark and give you the end product that you deserve.
If you have questions, ask them. If you don’t understand something, ask about it. We want you to know what’s going on at all times so that we are all on the same page. This will also help when it comes time to give approval on deliverable items because you’ll know what it is you’re approving.
What’s Next?
At the end of the Discovery Phase, you will have kicked off the project, provided so much helpful information about your organization, and reviewed, revised, and approved the Sitemap and Wireframes/Prototypes. What happens now?
Once Discovery is complete, then we move on to the Design Phase, which we will discuss in next week’s blog post. But for now, you’re well on your way to Crushing Your Next Website Project.
